App furnace is a website that allows for the easy creation of mobile apps. You can use it to create a fully functioning mobile app that can be published and distributed. But, due to its design limitations, it is far more likely to be used as a basis to create prototype apps. There are many reasons as to why you’d want to create a prototype app. Perhaps you need to present your app idea to a group of people, be it co-workers or even potential investors. Or, maybe you just want to map things out before you start working on your final product.
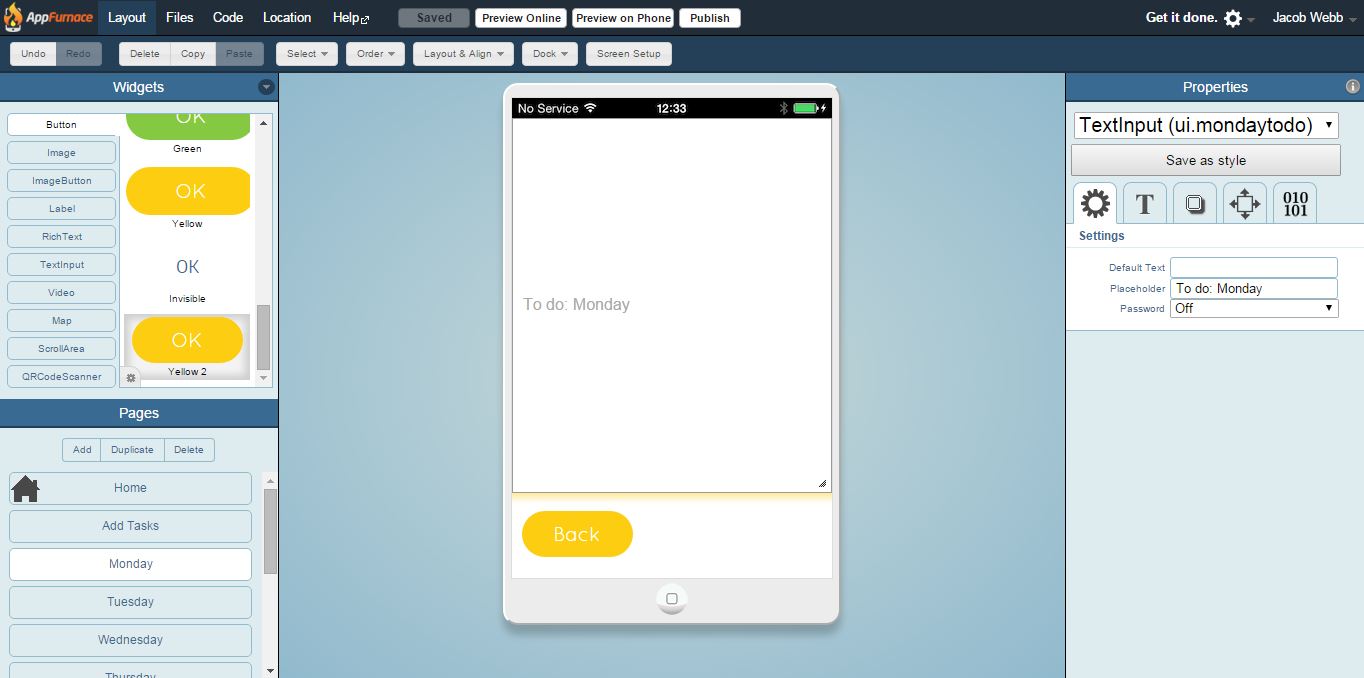
In any case, appfurnace makes it easy to create a rough prototype that can be displayed on either iOS, or Android devices. It works by using a simple system of drag and drop from a menu on the left. It allows you to drag buttons, text boxes, video, maps and much more. On the right hand side of the screen you can set more detailed instructions, such as the buttons link, or what the placeholder text for a text input is.
What is appfurnace?

My idea for an app was based around the idea of stopping procrastination by either rewarding the user or making them feel unaccomplished. The way this would have worked was by having the user input the tasks they need to complete for the week, at the beginning of the week. It would then display these tasks in the ‘current tasks’ section. I also had the plan to create a ‘tick box’ style system on the current tasks page, whereby the user has to be honest as to whether they have completed a specific task. Of course, this would require some more complex Java coding to make work. In fact, this app is only a very basic, non-working prototype, to ensure the app would actually work, I would need to have a fairly good understanding of Java, and with little time to complete this app in, it just wasn’t an option to learn some.
If you manage to complete all or most of your tasks, you would be presented with a reward of some sort (probably a trophy) that you can find on the reward screen of course. If you haven’t completed the majority of your tasks or none of them, you’ll be greeted with a sad face, a thumbs down or some form of negative imagery, something that makes you feel down, and may discourage you from procrastination in the future.
The logo for ‘Get it done’ was created quickly in adobe Illustrator. Every other asset was created from what was available in Appfurnace. All the buttons work by using Appfurnaces linking system which allows you to easily select which page you want the button to lead to. Originally I wanted the add tasks page text box to link to a text box in the current tasks page. But I was unsure on how to do that as it would require some Java coding. So, for the sake of presentation, I made sure I in-putted the same task for Wednesday as was already on the current tasks page.